Drupal is known for being a tremendous open-source content management system (CMS). However, one common complaint about Drupal is that it isn’t as user-friendly as some CMS platforms for people who don’t have much coding experience. Many organizations—including nonprofits and higher education institutions—still choose to use Drupal because of its superior functionality and customization options.
To help make the process of designing a Drupal website simpler, you can download the Drupal Layout Builder. Using two separate modules, you can create custom layouts for a certain type of content on your site - such as product pages - and then make changes to individual pages within that category. Layout Builder uses drag-and-drop technology, but it may still be daunting for anyone who isn’t experienced with Drupal or building websites.
Inclind works with all types of businesses and organizations to help them build functional, attractive websites. We have a wealth of experience working with Drupal, including utilizing Layout Builder to create a website tailored to your organization’s needs. Reach out to talk to a team member about our Drupal website design and development services.
What Is the Drupal Layout Builder?
The Drupal Layout Builder is a tool for creating visual layouts for content on a website. Content editors and site builders can use its drag-and-drop interface to customize how content is arranged on a page or across types of content.
The Layout Builder is a long-requested feature by users who want a WYSIWYG (what you see is what you get) experience and a page builder that is easier to use than standard Drupal. Many other platforms—like WordPress—have long offered this functionality, but Drupal typically requires some coding work. Layout Builder provides an application programming interface (API) that allows various modules to register and define a layout. This makes it far simpler to create layouts and keep them consistent without worrying about module compatibility.
Layout Builder consists of 2 separate modules - Layout Builder and Layout Discovery. They are used in the following ways:
- Layout Discovery: This tool can be used to create layout templates for specific types of content, such as product pages for an e-commerce site or blog posts. Creating a layout template for your site will replace the default “manage display” feature, which sets what fields are available and how they are formatted.
- Layout Builder: in addition to creating templates, this tool can create customized layouts on a case-by-case basis. For example, if you want to use a consistent template for all of the products in your e-commerce store but want to make one slightly different, you can use this tool to do that.
The goal of Layout Builder is to make it as easy as possible for users to build sites that meet their needs. Below, we explain how to utilize this tool for your Drupal website.
Using the Drupal Layout Builder
To use Layout Builder, you will need to add both the Layout Builder and Layout Discovery modules. You can do this through the administration panel. Search for the two modules, and then add them to your site.
Once you have installed these modules, you can start to create content. There are two main concepts that you need to know when using Layout Builder:
- Sections: a section is the container where blocks are placed. You can think of it as a bulletin board for arranging items. For example, if you want to create columns on your website, each column would be a section. A page has to have at least one section. Importantly, they cannot be moved around once you finalize your sections.
- Blocks: Blocks are the individual elements that you can place into a section. They are sort of placeholders for content that will be added in the future, such as headers, descriptions, images, or users.
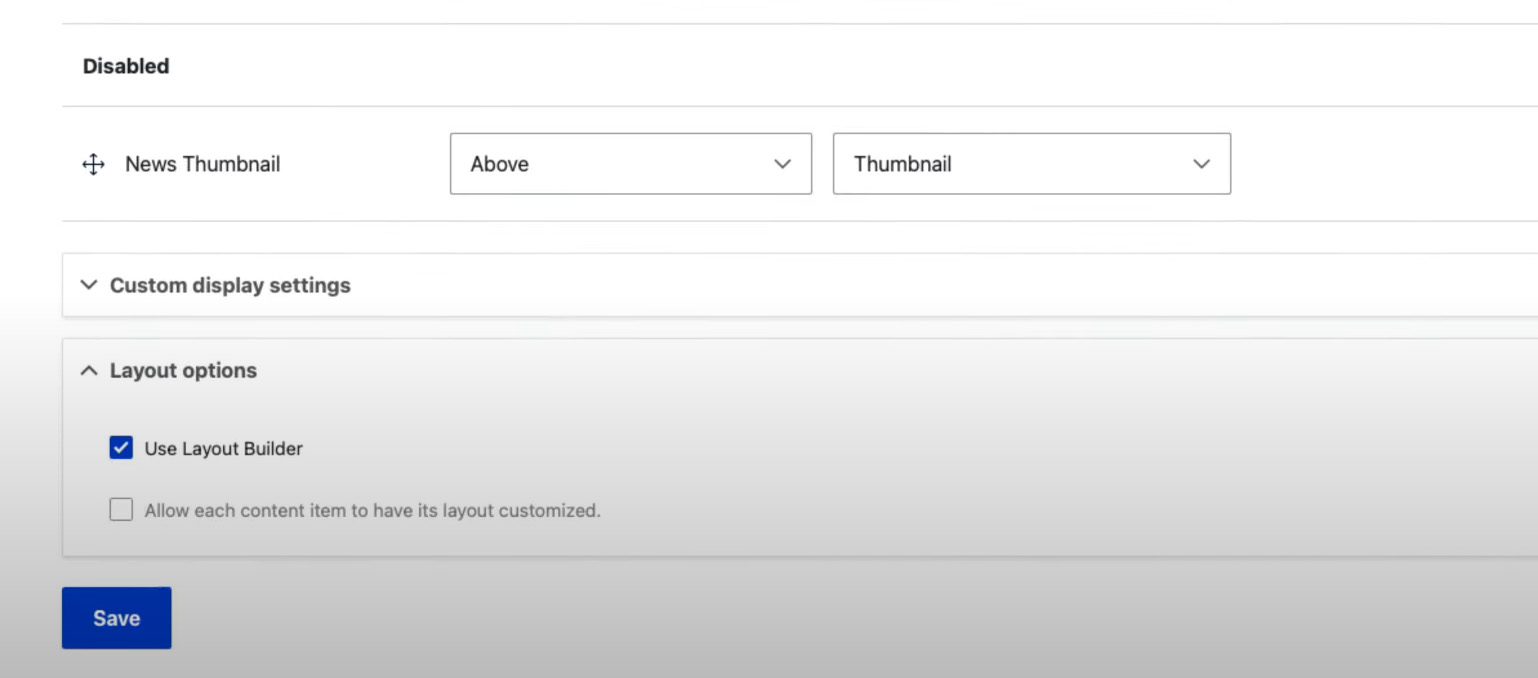
Enabling The Layout Builder For Content Types

To get started, you will go to the admin panel. Go to structure, then content types, and pick a content type - such as an article. From there, choose “manage display” from the dropdown menu on the right. Select “Use Layout Builder” at the bottom and then click Save.
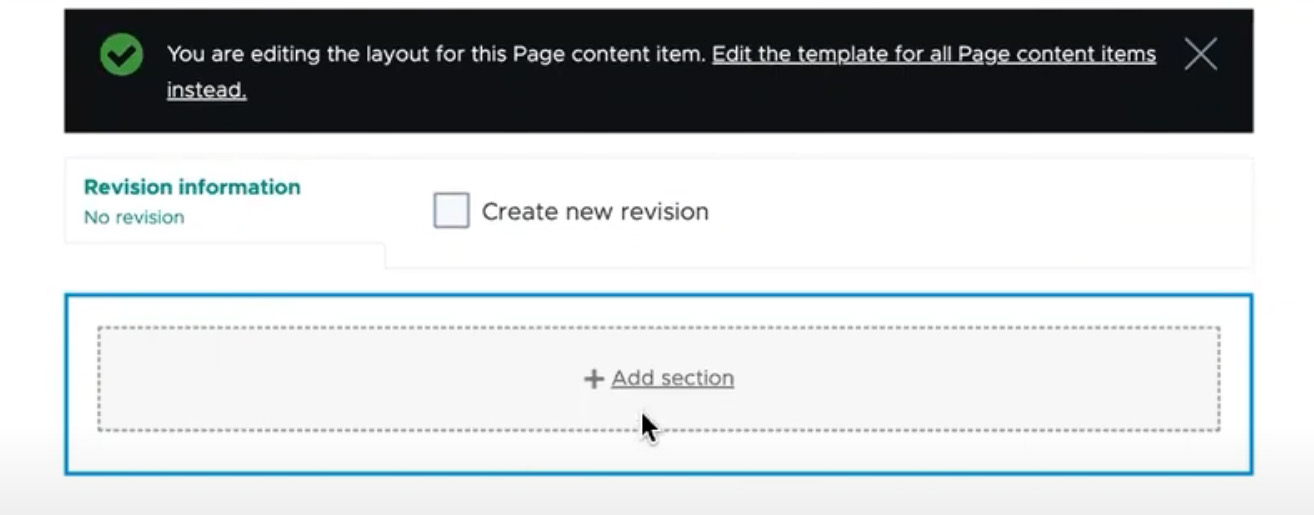
Editing Layouts & Creating Sections
At this point, when you go to the article layout, you will see the “manage layout” option instead of field formatters. Click “manage layout” to get started.

You can now play around with the layout. Remove the default sections from the screen by selecting the close button. You can then add sections - such as one column, two columns, or three columns. You can then configure the section by choosing the width of the column. Click “add section” to add it to your layout.
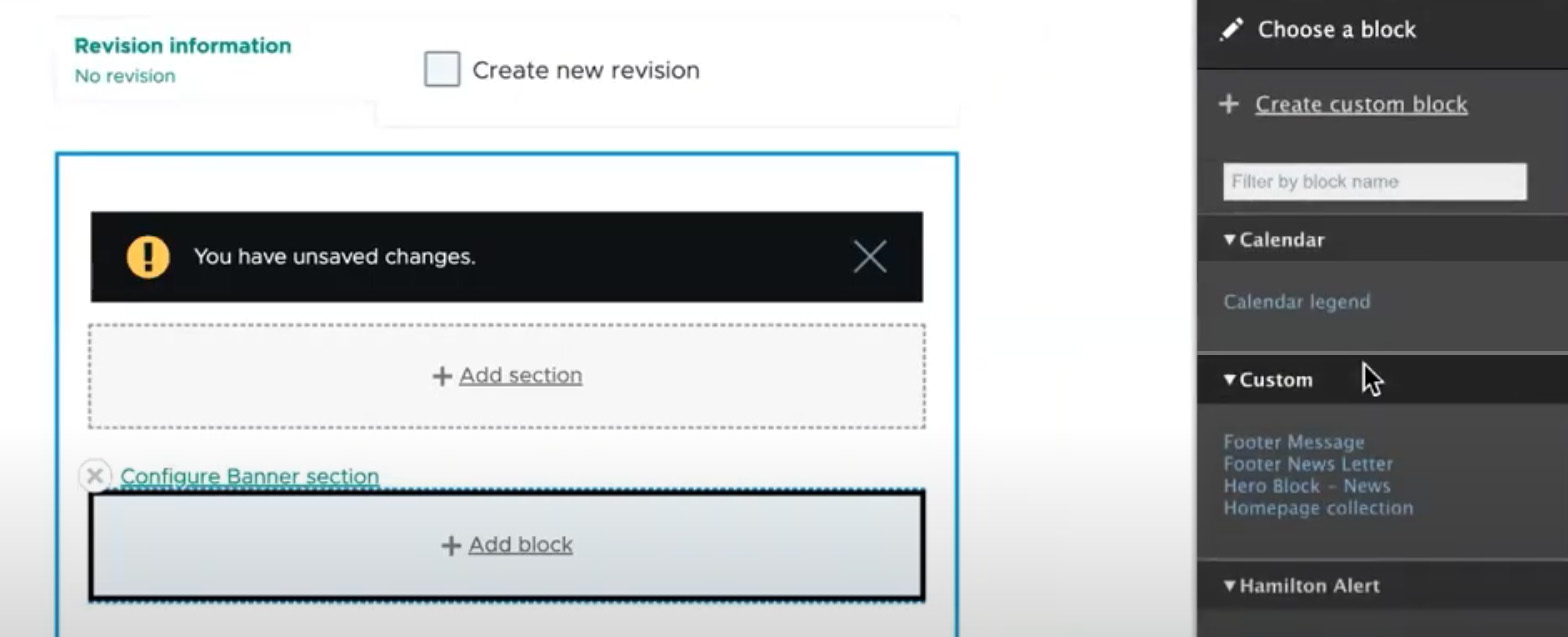
Adding Blocks

Once you have a section on your layout, there will be an option to add a block. Click this link to insert blocks into the section. A pop-up menu will appear on the right of the screen. You can add any of the available blocks, such as “authored by,” “body,” “image,” or “language.” There is also a search bar that lets you filter by block name.
Once you have selected the block you want, you can configure it to set things like title, label, and trimmed limit. When happy with it, click “Save Layout” to ensure your changes are saved. You can personalize your layout by adding more blocks and keeping the layout after you make changes. You can preview the layout by visiting a page with the same content type after you save the layout.
Enabling Layout Builder For Individual Pages
This custom layout can also be modified using Layout Builder. Under “layout options” - where you clicked “use Layout Builder” before - pick “allow each content item to have its layout customized.”
To change the layout, you can navigate to individual pages with the same content type (like articles). You can change the layout for this individual page just as you did when designing the original layout—adding sections and blocks and then saving your changes. Remember that the layout will only change for the specific page you are visiting through the admin panel.
Importantly, if you change the layout of a single page, then you can’t disable the Layout Builder. Instead, you will need to reset all of the layouts to their original settings before you can remove the Layout Builder.
Layout Builder is designed to be an easier way of customizing your website with Drupal - but it still requires some technical skill. If you don’t have a lot of experience, you might not understand exactly what some of these options mean - or how to get the best result from Layout Builder. A Drupal website design and development team can guide you through the process and even maintain your Drupal website.
Get Help Building Your Drupal Website from Inclind
Layout Builder is unquestionably a more straightforward way to design your Drupal website. Unfortunately, that doesn’t mean that it is easy to use for everyone - especially if you don’t have a lot of knowledge about Drupal or building a website. Our team can help you design a gorgeous, fully customized website to meet your needs.
Inclind is a collaboration of highly skilled website designers and developers that works with clients throughout the United States. We offer a full suite of services, including website design and redesign, custom integrations, support and maintenance, website consulting, and conversion optimization. If you want to use Drupal for your website, we will work with you to help design and build a website using the latest tools and technology.
If you’d like to learn more about our Drupal website design and development services, we’re happy to help. Fill out our online contact form or give us a call at 302-503-5896 to talk to one of our experts about your Drupal website.
{
"jsonapi": {
"version": "1.0",
"meta": {
"links": {
"self": {
"href": "http:\/\/jsonapi.org\/format\/1.0\/"
}
}
}
},
"data": {
"type": "node--article",
"id": "edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365",
"links": {
"self": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365?resourceVersion=id%3A916"
}
},
"attributes": {
"internalId": 914,
"isPublished": true,
"title": "How To Use The Drupal Layout Builder (For Drupal 8-10)",
"created": "2024-09-04T13:11:33+00:00",
"changed": "2024-09-04T13:16:44+00:00",
"promote": false,
"sticky": false,
"metatag": [
{
"tag": "meta",
"attributes": {
"name": "title",
"content": "How To Use The Drupal Layout Builder (For Drupal 8-10) |"
}
},
{
"tag": "meta",
"attributes": {
"name": "description",
"content": "Drupal is known for being a tremendous open-source content management system (CMS). However, one common complaint about Drupal is that it isn\u2019t as user-friendly"
}
},
{
"tag": "meta",
"attributes": {
"name": "abstract",
"content": "Delaware Drupal web development company specializing in custom Drupal development, real estate and rental brokerage websites, internet marketing and ecommerce"
}
},
{
"tag": "link",
"attributes": {
"rel": "canonical",
"href": "https:\/\/www.inclind.com\/news\/how-use-drupal-layout-builder-drupal-8-10"
}
},
{
"tag": "meta",
"attributes": {
"name": "robots",
"content": "index, follow"
}
},
{
"tag": "meta",
"attributes": {
"property": "og:site_name",
"content": "Inclind"
}
},
{
"tag": "meta",
"attributes": {
"property": "og:url",
"content": "https:\/\/www.inclind.com\/news\/how-use-drupal-layout-builder-drupal-8-10"
}
},
{
"tag": "meta",
"attributes": {
"property": "og:title",
"content": "How To Use The Drupal Layout Builder (For Drupal 8-10)"
}
},
{
"tag": "meta",
"attributes": {
"property": "og:description",
"content": "Delaware Drupal web development company specializing in custom Drupal development, real estate and rental brokerage websites, internet marketing and ecommerce"
}
},
{
"tag": "meta",
"attributes": {
"property": "place:location:latitude",
"content": "38.77513"
}
},
{
"tag": "meta",
"attributes": {
"property": "place:location:longitude",
"content": "-75.13974"
}
},
{
"tag": "meta",
"attributes": {
"property": "og:street_address",
"content": "119 W. Third St., Suite 6"
}
},
{
"tag": "meta",
"attributes": {
"property": "og:locality",
"content": "Lewes"
}
},
{
"tag": "meta",
"attributes": {
"property": "og:region",
"content": "Delaware"
}
},
{
"tag": "meta",
"attributes": {
"property": "og:postal_code",
"content": "19958"
}
},
{
"tag": "meta",
"attributes": {
"property": "og:country_name",
"content": "United States"
}
},
{
"tag": "meta",
"attributes": {
"property": "og:email",
"content": "hello@inclind.com"
}
},
{
"tag": "meta",
"attributes": {
"property": "og:phone_number",
"content": "(800) 604-8139"
}
}
],
"path": {
"alias": "\/news\/how-use-drupal-layout-builder-drupal-8-10",
"pid": 2303,
"langcode": "en"
},
"body": {
"value": "\u003Cp\u003EDrupal is known for being a tremendous open-source content management system (CMS). However, one common complaint about Drupal is that it isn\u2019t as user-friendly as some CMS platforms for people who don\u2019t have much coding experience. Many organizations\u2014including \u003Ca href=\u0022https:\/\/www.inclind.com\/news\/drupal-for-nonprofits\u0022\u003Enonprofits\u003C\/a\u003E and \u003Ca href=\u0022https:\/\/www.inclind.com\/news\/drupal-for-higher-education\u0022\u003Ehigher education institutions\u003C\/a\u003E\u2014still choose to use Drupal because of its superior functionality and customization options.\u0026nbsp;\u003C\/p\u003E\u003Cp\u003ETo help make the process of designing a Drupal website simpler, you can download the Drupal Layout Builder. Using two separate modules, you can create custom layouts for a certain type of content on your site - such as product pages - and then make changes to individual pages within that category. Layout Builder uses drag-and-drop technology, but it may still be daunting for anyone who isn\u2019t experienced with Drupal or building websites.\u0026nbsp;\u003C\/p\u003E\u003Cp\u003EInclind works with all types of businesses and organizations to help them build functional, attractive websites. We have a wealth of experience working with Drupal, including utilizing Layout Builder to create a website tailored to your organization\u2019s needs. \u003Ca href=\u0022https:\/\/www.inclind.com\/services#link1\u0022\u003EReach out\u003C\/a\u003E to talk to a team member about our \u003Ca href=\u0022https:\/\/www.inclind.com\/services\/drupal-websites\u0022\u003EDrupal website design and development services\u003C\/a\u003E.\u0026nbsp;\u003C\/p\u003E\u003Ch2\u003EWhat Is the Drupal Layout Builder?\u0026nbsp;\u003C\/h2\u003E\u003Cp\u003EThe \u003Ca href=\u0022https:\/\/www.drupal.org\/docs\/8\/core\/modules\/layout-builder\u0022\u003EDrupal Layout Builder\u003C\/a\u003E is a tool for creating visual layouts for content on a website. Content editors and site builders can use its drag-and-drop interface to customize how content is arranged on a page or across types of content.\u0026nbsp;\u003C\/p\u003E\u003Cp\u003EThe Layout Builder is a long-requested feature by users who want a \u003Ca href=\u0022https:\/\/www.techtarget.com\/whatis\/definition\/WYSIWYG-what-you-see-is-what-you-get#:~:text=WYSIWYG%20is%20an%20acronym%20for,having%20to%20type%20any%20commands.\u0022\u003EWYSIWYG\u003C\/a\u003E (what you see is what you get) experience and a page builder that is easier to use than standard Drupal. Many other platforms\u2014like WordPress\u2014have long offered this functionality, but Drupal typically requires some coding work. Layout Builder provides an application programming interface (API) that allows various modules to register and define a layout. This makes it far simpler to create layouts and keep them consistent without worrying about module compatibility.\u0026nbsp;\u003C\/p\u003E\u003Cp\u003ELayout Builder consists of 2 separate modules - Layout Builder and Layout Discovery. They are used in the following ways:\u0026nbsp;\u003C\/p\u003E\u003Col\u003E\u003Cli\u003E\u003Cstrong\u003ELayout Discovery:\u003C\/strong\u003E This tool can be used to create layout templates for specific types of content, such as product pages for an e-commerce site or blog posts. Creating a layout template for your site will replace the default \u201cmanage display\u201d feature, which sets what fields are available and how they are formatted.\u0026nbsp;\u003C\/li\u003E\u003Cli\u003E\u003Cstrong\u003ELayout Builder:\u003C\/strong\u003E in addition to creating templates, this tool can create customized layouts on a case-by-case basis. For example, if you want to use a consistent template for all of the products in your e-commerce store but want to make one slightly different, you can use this tool to do that.\u0026nbsp;\u003C\/li\u003E\u003C\/ol\u003E\u003Cp\u003EThe goal of Layout Builder is to make it as easy as possible for users to build sites that meet their needs. Below, we explain how to utilize this tool for your Drupal website.\u0026nbsp;\u003C\/p\u003E\u003Ch2\u003EUsing the Drupal Layout Builder\u0026nbsp;\u003C\/h2\u003E\u003Cp\u003ETo use Layout Builder, you will need to add both the Layout Builder and Layout Discovery modules. You can do this through the administration panel. Search for the two modules, and then add them to your site.\u0026nbsp;\u003C\/p\u003E\u003Cp\u003EOnce you have installed these modules, you can start to create content. There are two main concepts that you need to know when using Layout Builder:\u0026nbsp;\u003C\/p\u003E\u003Col\u003E\u003Cli\u003E\u003Cstrong\u003ESections:\u003C\/strong\u003E a section is the container where blocks are placed. You can think of it as a bulletin board for arranging items. For example, if you want to create columns on your website, each column would be a section. A page has to have at least one section. Importantly, they cannot be moved around once you finalize your sections.\u0026nbsp;\u003C\/li\u003E\u003Cli\u003E\u003Cstrong\u003EBlocks:\u003C\/strong\u003E Blocks are the individual elements that you can place into a section. They are sort of placeholders for content that will be added in the future, such as headers, descriptions, images, or users.\u0026nbsp;\u003C\/li\u003E\u003C\/ol\u003E\u003Ch3\u003EEnabling The Layout Builder For Content Types\u0026nbsp;\u003C\/h3\u003E\u003Cp\u003E\u003Cimg style=\u0022height:auto;width:100%;\u0022 src=\u0022https:\/\/backend.inclind.com\/sites\/default\/files\/media\/images\/2024-09\/use-layout-builder.jpg\u0022\u003E\u003C\/p\u003E\u003Cp\u003ETo get started, you will go to the admin panel. Go to structure, then content types, and pick a content type - such as an article. From there, choose \u201cmanage display\u201d from the dropdown menu on the right. Select \u201cUse Layout Builder\u201d at the bottom and then click Save.\u0026nbsp;\u003C\/p\u003E\u003Ch3\u003EEditing Layouts \u0026amp; Creating Sections\u0026nbsp;\u003C\/h3\u003E\u003Cp\u003EAt this point, when you go to the article layout, you will see the \u201cmanage layout\u201d option instead of field formatters. Click \u201cmanage layout\u201d to get started.\u0026nbsp;\u003C\/p\u003E\u003Cp\u003E\u003Cimg style=\u0022height:auto;width:100%;\u0022 src=\u0022https:\/\/backend.inclind.com\/sites\/default\/files\/media\/images\/2024-09\/layout-editor.jpg\u0022\u003E\u003C\/p\u003E\u003Cp\u003EYou can now play around with the layout. Remove the default sections from the screen by selecting the close button. You can then add sections - such as one column, two columns, or three columns. You can then configure the section by choosing the width of the column. Click \u201cadd section\u201d to add it to your layout.\u003C\/p\u003E\u003Ch3\u003EAdding Blocks\u0026nbsp;\u003C\/h3\u003E\u003Cp\u003E\u003Cimg style=\u0022height:auto;width:100%;\u0022 src=\u0022https:\/\/backend.inclind.com\/sites\/default\/files\/media\/images\/2024-09\/block-editor.jpg\u0022\u003E\u003C\/p\u003E\u003Cp\u003EOnce you have a section on your layout, there will be an option to add a block. Click this link to insert blocks into the section. A pop-up menu will appear on the right of the screen. You can add any of the available blocks, such as \u201cauthored by,\u201d \u201cbody,\u201d \u201cimage,\u201d or \u201clanguage.\u201d There is also a search bar that lets you filter by block name.\u0026nbsp;\u003C\/p\u003E\u003Cp\u003EOnce you have selected the block you want, you can configure it to set things like title, label, and trimmed limit. When happy with it, click \u201cSave Layout\u201d to ensure your changes are saved. You can personalize your layout by adding more blocks and keeping the layout after you make changes. You can preview the layout by visiting a page with the same content type after you save the layout.\u0026nbsp;\u003C\/p\u003E\u003Ch3\u003EEnabling Layout Builder For Individual Pages\u0026nbsp;\u003C\/h3\u003E\u003Cp\u003EThis custom layout can also be modified using Layout Builder. Under \u201clayout options\u201d - where you clicked \u201cuse Layout Builder\u201d before - pick \u201callow each content item to have its layout customized.\u201d\u0026nbsp;\u003C\/p\u003E\u003Cp\u003ETo change the layout, you can navigate to individual pages with the same content type (like articles). You can change the layout for this individual page just as you did when designing the original layout\u2014adding sections and blocks and then saving your changes. Remember that the layout will only change for the specific page you are visiting through the admin panel.\u0026nbsp;\u003C\/p\u003E\u003Cp\u003EImportantly, if you change the layout of a single page, then you can\u2019t disable the Layout Builder. Instead, you will need to reset all of the layouts to their original settings before you can remove the Layout Builder.\u0026nbsp;\u003C\/p\u003E\u003Cp\u003ELayout Builder is designed to be an easier way of customizing your website with Drupal - but it still requires some technical skill. If you don\u2019t have a lot of experience, you might not understand exactly what some of these options mean - or how to get the best result from Layout Builder. A Drupal website design and development team can guide you through the process and even \u003Ca href=\u0022https:\/\/www.inclind.com\/services\/drupal-maintenance-support\u0022\u003Emaintain your Drupal website\u003C\/a\u003E.\u0026nbsp;\u003C\/p\u003E\u003Ch2\u003EGet Help Building Your Drupal Website from Inclind\u0026nbsp;\u003C\/h2\u003E\u003Cp\u003ELayout Builder is unquestionably a more straightforward way to design your Drupal website. Unfortunately, that doesn\u2019t mean that it is easy to use for everyone - especially if you don\u2019t have a lot of knowledge about Drupal or building a website. Our team can help you design a gorgeous, fully customized website to meet your needs.\u0026nbsp;\u003C\/p\u003E\u003Cp\u003EInclind is a collaboration of highly skilled website designers and developers that works with clients throughout the United States. We offer a full suite of services, including website design and \u003Ca href=\u0022https:\/\/www.inclind.com\/solutions\/website-redesigns\u0022\u003Eredesign\u003C\/a\u003E, \u003Ca href=\u0022https:\/\/www.inclind.com\/solutions\/integrations\u0022\u003Ecustom integrations\u003C\/a\u003E, support and maintenance, \u003Ca href=\u0022https:\/\/www.inclind.com\/services\/website-consulting\u0022\u003Ewebsite consulting\u003C\/a\u003E, and \u003Ca href=\u0022https:\/\/www.inclind.com\/solutions\/conversion-optimization\u0022\u003Econversion optimization\u003C\/a\u003E. If you want to use Drupal for your website, we will work with you to help design and build a website using the latest tools and technology.\u0026nbsp;\u003C\/p\u003E\u003Cp\u003EIf you\u2019d like to learn more about our Drupal website design and development services, we\u2019re happy to help. Fill out our \u003Ca href=\u0022https:\/\/www.inclind.com\/services#link1\u0022\u003Eonline contact form\u003C\/a\u003E or give us a call at 302-503-5896 to talk to one of our experts about your Drupal website.\u003C\/p\u003E",
"format": "full_html",
"processed": "\u003Cp\u003EDrupal is known for being a tremendous open-source content management system (CMS). However, one common complaint about Drupal is that it isn\u2019t as user-friendly as some CMS platforms for people who don\u2019t have much coding experience. Many organizations\u2014including \u003Ca href=\u0022\/news\/drupal-for-nonprofits\u0022\u003Enonprofits\u003C\/a\u003E and \u003Ca href=\u0022\/news\/drupal-for-higher-education\u0022\u003Ehigher education institutions\u003C\/a\u003E\u2014still choose to use Drupal because of its superior functionality and customization options.\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003ETo help make the process of designing a Drupal website simpler, you can download the Drupal Layout Builder. Using two separate modules, you can create custom layouts for a certain type of content on your site - such as product pages - and then make changes to individual pages within that category. Layout Builder uses drag-and-drop technology, but it may still be daunting for anyone who isn\u2019t experienced with Drupal or building websites.\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003EInclind works with all types of businesses and organizations to help them build functional, attractive websites. We have a wealth of experience working with Drupal, including utilizing Layout Builder to create a website tailored to your organization\u2019s needs. \u003Ca href=\u0022\/services#link1\u0022\u003EReach out\u003C\/a\u003E to talk to a team member about our \u003Ca href=\u0022\/services\/drupal-websites\u0022\u003EDrupal website design and development services\u003C\/a\u003E.\u0026nbsp;\u003C\/p\u003E\n\u003Ch2\u003EWhat Is the Drupal Layout Builder?\u0026nbsp;\u003C\/h2\u003E\n\u003Cp\u003EThe \u003Ca href=\u0022https:\/\/www.drupal.org\/docs\/8\/core\/modules\/layout-builder\u0022\u003EDrupal Layout Builder\u003C\/a\u003E is a tool for creating visual layouts for content on a website. Content editors and site builders can use its drag-and-drop interface to customize how content is arranged on a page or across types of content.\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003EThe Layout Builder is a long-requested feature by users who want a \u003Ca href=\u0022https:\/\/www.techtarget.com\/whatis\/definition\/WYSIWYG-what-you-see-is-what-you-get#:~:text=WYSIWYG%20is%20an%20acronym%20for,having%20to%20type%20any%20commands.\u0022\u003EWYSIWYG\u003C\/a\u003E (what you see is what you get) experience and a page builder that is easier to use than standard Drupal. Many other platforms\u2014like WordPress\u2014have long offered this functionality, but Drupal typically requires some coding work. Layout Builder provides an application programming interface (API) that allows various modules to register and define a layout. This makes it far simpler to create layouts and keep them consistent without worrying about module compatibility.\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003ELayout Builder consists of 2 separate modules - Layout Builder and Layout Discovery. They are used in the following ways:\u0026nbsp;\u003C\/p\u003E\n\u003Col\u003E\n\u003Cli\u003E\u003Cstrong\u003ELayout Discovery:\u003C\/strong\u003E This tool can be used to create layout templates for specific types of content, such as product pages for an e-commerce site or blog posts. Creating a layout template for your site will replace the default \u201cmanage display\u201d feature, which sets what fields are available and how they are formatted.\u0026nbsp;\u003C\/li\u003E\n\u003Cli\u003E\u003Cstrong\u003ELayout Builder:\u003C\/strong\u003E in addition to creating templates, this tool can create customized layouts on a case-by-case basis. For example, if you want to use a consistent template for all of the products in your e-commerce store but want to make one slightly different, you can use this tool to do that.\u0026nbsp;\u003C\/li\u003E\n\u003C\/ol\u003E\n\u003Cp\u003EThe goal of Layout Builder is to make it as easy as possible for users to build sites that meet their needs. Below, we explain how to utilize this tool for your Drupal website.\u0026nbsp;\u003C\/p\u003E\n\u003Ch2\u003EUsing the Drupal Layout Builder\u0026nbsp;\u003C\/h2\u003E\n\u003Cp\u003ETo use Layout Builder, you will need to add both the Layout Builder and Layout Discovery modules. You can do this through the administration panel. Search for the two modules, and then add them to your site.\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003EOnce you have installed these modules, you can start to create content. There are two main concepts that you need to know when using Layout Builder:\u0026nbsp;\u003C\/p\u003E\n\u003Col\u003E\n\u003Cli\u003E\u003Cstrong\u003ESections:\u003C\/strong\u003E a section is the container where blocks are placed. You can think of it as a bulletin board for arranging items. For example, if you want to create columns on your website, each column would be a section. A page has to have at least one section. Importantly, they cannot be moved around once you finalize your sections.\u0026nbsp;\u003C\/li\u003E\n\u003Cli\u003E\u003Cstrong\u003EBlocks:\u003C\/strong\u003E Blocks are the individual elements that you can place into a section. They are sort of placeholders for content that will be added in the future, such as headers, descriptions, images, or users.\u0026nbsp;\u003C\/li\u003E\n\u003C\/ol\u003E\n\u003Ch3\u003EEnabling The Layout Builder For Content Types\u0026nbsp;\u003C\/h3\u003E\n\u003Cp\u003E\u003Cimg style=\u0022height:auto;width:100%;\u0022 src=\u0022https:\/\/backend.inclind.com\/sites\/default\/files\/media\/images\/2024-09\/use-layout-builder.jpg\u0022\u003E\u003C\/p\u003E\n\u003Cp\u003ETo get started, you will go to the admin panel. Go to structure, then content types, and pick a content type - such as an article. From there, choose \u201cmanage display\u201d from the dropdown menu on the right. Select \u201cUse Layout Builder\u201d at the bottom and then click Save.\u0026nbsp;\u003C\/p\u003E\n\u003Ch3\u003EEditing Layouts \u0026amp; Creating Sections\u0026nbsp;\u003C\/h3\u003E\n\u003Cp\u003EAt this point, when you go to the article layout, you will see the \u201cmanage layout\u201d option instead of field formatters. Click \u201cmanage layout\u201d to get started.\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003E\u003Cimg style=\u0022height:auto;width:100%;\u0022 src=\u0022https:\/\/backend.inclind.com\/sites\/default\/files\/media\/images\/2024-09\/layout-editor.jpg\u0022\u003E\u003C\/p\u003E\n\u003Cp\u003EYou can now play around with the layout. Remove the default sections from the screen by selecting the close button. You can then add sections - such as one column, two columns, or three columns. You can then configure the section by choosing the width of the column. Click \u201cadd section\u201d to add it to your layout.\u003C\/p\u003E\n\u003Ch3\u003EAdding Blocks\u0026nbsp;\u003C\/h3\u003E\n\u003Cp\u003E\u003Cimg style=\u0022height:auto;width:100%;\u0022 src=\u0022https:\/\/backend.inclind.com\/sites\/default\/files\/media\/images\/2024-09\/block-editor.jpg\u0022\u003E\u003C\/p\u003E\n\u003Cp\u003EOnce you have a section on your layout, there will be an option to add a block. Click this link to insert blocks into the section. A pop-up menu will appear on the right of the screen. You can add any of the available blocks, such as \u201cauthored by,\u201d \u201cbody,\u201d \u201cimage,\u201d or \u201clanguage.\u201d There is also a search bar that lets you filter by block name.\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003EOnce you have selected the block you want, you can configure it to set things like title, label, and trimmed limit. When happy with it, click \u201cSave Layout\u201d to ensure your changes are saved. You can personalize your layout by adding more blocks and keeping the layout after you make changes. You can preview the layout by visiting a page with the same content type after you save the layout.\u0026nbsp;\u003C\/p\u003E\n\u003Ch3\u003EEnabling Layout Builder For Individual Pages\u0026nbsp;\u003C\/h3\u003E\n\u003Cp\u003EThis custom layout can also be modified using Layout Builder. Under \u201clayout options\u201d - where you clicked \u201cuse Layout Builder\u201d before - pick \u201callow each content item to have its layout customized.\u201d\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003ETo change the layout, you can navigate to individual pages with the same content type (like articles). You can change the layout for this individual page just as you did when designing the original layout\u2014adding sections and blocks and then saving your changes. Remember that the layout will only change for the specific page you are visiting through the admin panel.\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003EImportantly, if you change the layout of a single page, then you can\u2019t disable the Layout Builder. Instead, you will need to reset all of the layouts to their original settings before you can remove the Layout Builder.\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003ELayout Builder is designed to be an easier way of customizing your website with Drupal - but it still requires some technical skill. If you don\u2019t have a lot of experience, you might not understand exactly what some of these options mean - or how to get the best result from Layout Builder. A Drupal website design and development team can guide you through the process and even \u003Ca href=\u0022\/services\/drupal-maintenance-support\u0022\u003Emaintain your Drupal website\u003C\/a\u003E.\u0026nbsp;\u003C\/p\u003E\n\u003Ch2\u003EGet Help Building Your Drupal Website from Inclind\u0026nbsp;\u003C\/h2\u003E\n\u003Cp\u003ELayout Builder is unquestionably a more straightforward way to design your Drupal website. Unfortunately, that doesn\u2019t mean that it is easy to use for everyone - especially if you don\u2019t have a lot of knowledge about Drupal or building a website. Our team can help you design a gorgeous, fully customized website to meet your needs.\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003EInclind is a collaboration of highly skilled website designers and developers that works with clients throughout the United States. We offer a full suite of services, including website design and \u003Ca href=\u0022\/solutions\/website-redesigns\u0022\u003Eredesign\u003C\/a\u003E, \u003Ca href=\u0022\/solutions\/integrations\u0022\u003Ecustom integrations\u003C\/a\u003E, support and maintenance, \u003Ca href=\u0022\/services\/website-consulting\u0022\u003Ewebsite consulting\u003C\/a\u003E, and \u003Ca href=\u0022\/solutions\/conversion-optimization\u0022\u003Econversion optimization\u003C\/a\u003E. If you want to use Drupal for your website, we will work with you to help design and build a website using the latest tools and technology.\u0026nbsp;\u003C\/p\u003E\n\u003Cp\u003EIf you\u2019d like to learn more about our Drupal website design and development services, we\u2019re happy to help. Fill out our \u003Ca href=\u0022\/services#link1\u0022\u003Eonline contact form\u003C\/a\u003E or give us a call at 302-503-5896 to talk to one of our experts about your Drupal website.\u003C\/p\u003E\n",
"summary": ""
},
"articleType": "news",
"author": null,
"authorTitle": null,
"challenge": null,
"introText": null,
"location": null,
"f_metatag": "{\u0022title\u0022:\u0022How To Use The Drupal Layout Builder (For Drupal 8-10) | Full Guide\u0022}",
"publishDate": "2024-09-04",
"result": null,
"solution": null,
"subheader1": null,
"subheader2": null
},
"relationships": {
"contentType": {
"data": null,
"links": {
"self": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/relationships\/contentType?resourceVersion=id%3A916"
}
}
},
"category": {
"data": {
"type": "catTerm",
"id": "e7befc73-77f0-46c9-aedf-608856a6a450",
"meta": {
"drupal_internal__target_id": 52
}
},
"links": {
"related": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/category?resourceVersion=id%3A916"
},
"self": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/relationships\/category?resourceVersion=id%3A916"
}
}
},
"companyRef": {
"data": null,
"links": {
"related": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/companyRef?resourceVersion=id%3A916"
},
"self": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/relationships\/companyRef?resourceVersion=id%3A916"
}
}
},
"image": {
"data": {
"type": "images",
"id": "97d4c727-70ec-4213-8423-ef00214ef584",
"meta": {
"drupal_internal__target_id": 1047
}
},
"links": {
"related": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/image?resourceVersion=id%3A916"
},
"self": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/relationships\/image?resourceVersion=id%3A916"
}
}
},
"slides": {
"data": [],
"links": {
"related": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/slides?resourceVersion=id%3A916"
},
"self": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/relationships\/slides?resourceVersion=id%3A916"
}
}
},
"teamMember": {
"data": [
{
"type": "node--person",
"id": "87407245-73a3-43f8-9f44-9e70f40a0e1a",
"meta": {
"drupal_internal__target_id": 120
}
}
],
"links": {
"related": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/teamMember?resourceVersion=id%3A916"
},
"self": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/relationships\/teamMember?resourceVersion=id%3A916"
}
}
},
"tags": {
"data": [],
"links": {
"related": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/tags?resourceVersion=id%3A916"
},
"self": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/relationships\/tags?resourceVersion=id%3A916"
}
}
},
"topic": {
"data": [
{
"type": "topicTerm",
"id": "fa94376a-67e6-4136-b35a-94bc3c77cbf7",
"meta": {
"drupal_internal__target_id": 118
}
},
{
"type": "topicTerm",
"id": "1a993f8f-ee53-4048-ba7a-94e301547386",
"meta": {
"drupal_internal__target_id": 2
}
}
],
"links": {
"related": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/topic?resourceVersion=id%3A916"
},
"self": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365\/relationships\/topic?resourceVersion=id%3A916"
}
}
}
}
},
"links": {
"self": {
"href": "https:\/\/backend.inclind.com\/jsonapi\/articles\/edfe5a3d-3dfc-43b0-b0d5-e5cfc4014365?resourceVersion=id%3A916"
}
}
}